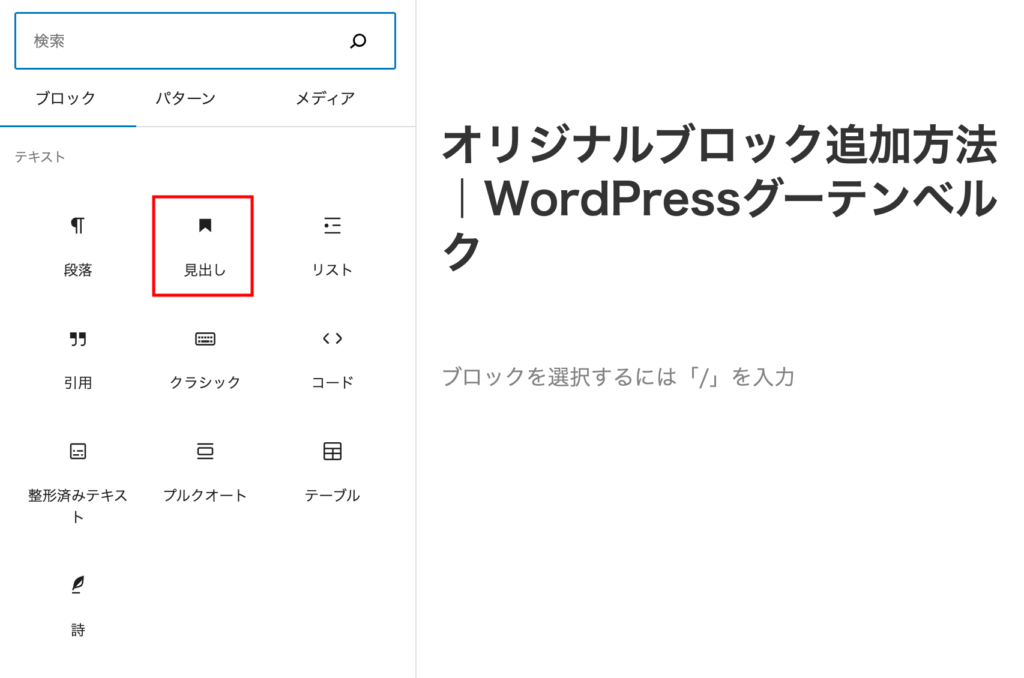
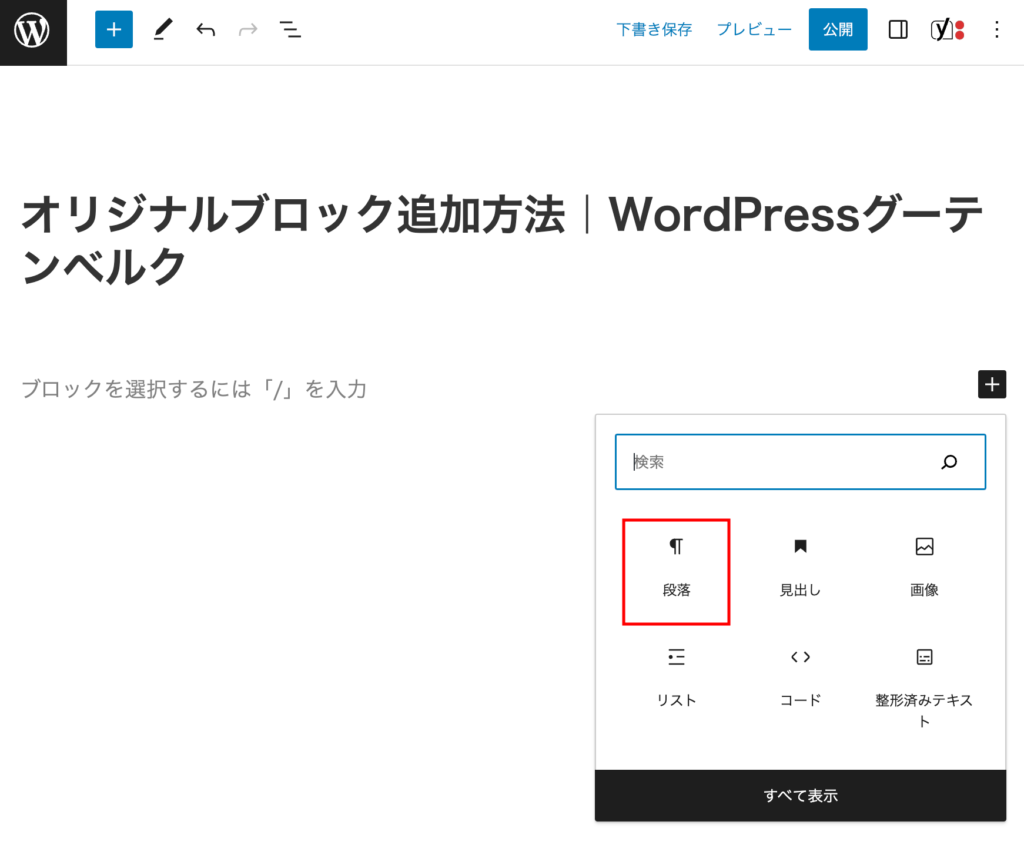
オリジナルブロックとはワードプレス管理画面で使うもので以下のように表示されます。以下は見出しブロックと段落ブロックを指しています。


オリジナルブロック作成手順概要
- functions.phpにコードを追加
- CSSでオリジナルブロックのスタイリング
- JavaScriptでオリジナルブロックをHTMLに書き出す
functions.phpにコードを追加
以下のソースをfunctions.phpに追加します。追加する場所は特に問いません。
// オリジナルブロック用JS、CSS
add_action( 'enqueue_block_assets', add_original_block );
function add_original_block() {
// CSS
wp_enqueue_style(
'original-block-css',
get_template_directory_uri(). '/original-block.css'
);
// JavaScript
wp_enqueue_script(
'original-block-js',
get_template_directory_uri(). '/original-block.js',
array('wp-blocks', 'wp-element')
);
}簡単に解説しますと、add_actionという関数でまずワードプレスが読み込まれる途中で処理をしますよという宣言をしています。enqueue_block_assetsはタイミングです。この仕組みをフックと呼び今回はアクションフックを使っています。add_original_blockは下で定義している関数ですね。
add_original_blockもやっていることは単純でテンプレート(テーマ)内に置いたCSSとJavaScriptファイルを読み込んでいるだけです。
最後のwp-clocksとwp-elementはjsで使うオブジェクトを指定しているようです。
enqueue_block_assetsのタイミングでCSSとJavaScriptを読み込むとオリジナルブロックとして認識される仕組みのようですね。
CSSファイルを作成
CSSでスタイルを指定していきます。
@charset "UTF-8";
.original-block {
padding: 10px;
border: 5px solid red;
}ファイルはテーマファイルのディレクトリ(phpで指定したディレクトリ)に保存します。
JavaScriptファイルを作成
JavaScriptもPHPで読み込んだファイルになります。以下のコードを書いてみましょう。
(function () {
wp.blocks.registerBlockType( 'namespace/original-block', {
title : 'オリジナルブロック', // 必須項目、ブロックの名前です
category: 'common', // 必須項目、ここでどのカテゴリに表示させるかを選べます
edit : function () {
return wp.element.createElement( 'p', { className: 'original-block' }, 'My original block. Editor.' );
},
save : function () {
return wp.element.createElement( 'p', { className: 'original-block' }, 'My original block. Frontend.' );
},
});
})();wp.blocks.registerBlockTypeという部分のwpはワードプレスのコアファイルに含まれているオブジェクトです。phpファイルのarray(‘wp-blocks’, ‘wp-element’)という部分でJavaScriptを読み込む時にこのオブジェクトも読み込まれ、wpというオブジェクト、それに含まれるメソッドなどが使えるようになっています。edit、saveはそれぞれeditは管理画面、saveは実際に表示されるページ側の設定をしています。以下のようなHTMLを指定していますね。
<p class="original-block">My original block. Editor.</p>複数のブロックを追加する場合
JavaScriptファイルを編集します。registerBlockTypeのブロックを増やしていけばオリジナルのブロックが追加できます。
(function (blocks, element) {
const el = element.createElement;
blocks.registerBlockType( 'namespace/original-block', {
title : 'オリジナルブロック', // 必須項目、ブロックの名前です
category: 'common', // 必須項目、ここでどのカテゴリに表示させるかを選べます
edit : function () {
return element.createElement( 'p', { className: 'original-block' }, 'My original block. Editor.' );
},
save : function () {
return element.createElement( 'p', { className: 'original-block' }, 'My original block. Frontend.' );
},
});
blocks.registerBlockType( 'namespace/original-block2', {
title : 'オリジナルブロック2', // 必須項目、ブロックの名前です
category: 'common', // 必須項目、ここでどのカテゴリに表示させるかを選べます
edit : function () {
return element.createElement( 'p', { className: 'original-block' }, 'My original block. Editor.' );
},
save : function () {
return element.createElement( 'p', { className: 'original-block' }, 'My original block. Frontend.' );
},
});
})(window.wp.blocks, window.wp.element);引数に追加しているのはブロックのエレメントですがこうすることで記述を短縮することができます。
ブロックが管理画面に表示されない場合
registerBlockTypeの第一引数には一意の値を入れる必要があります。
またこの値は大文字が入っていると機能しませんでしたので
ブロックが管理画面に表示されない場合はこの2点を確認してみてください。


コメント