WordPressにはテーマというウェブサイトデザインや機能の雛形があり、雛形を変えることで簡単にデザインや機能を変えることが可能です。例えるならたい焼きと今川焼きのようなもので型を変えることで中身のあんこ(WordPressではデータベースを指します)はそのままに形(WordPressでいうところのHTMLやCSSやJavaScript)を変えるといったイメージです。
今回はそのテーマの機能で子テーマというものがありその使い方を書いてみます。
子テーマはすでに作成されているテーマを使用しつつ少し自分なりにアレンジしたり、既存テーマを基本としてオリジナルテーマを構築していくといった、テーマの掛け算的機能になります。
子テーマの導入準備
子テーマを導入するためにまずはディレクトリ(フォルダ)を作成し、2つのファイルを作成します。
ディレクトリは自分のPC内で好きな場所に作成しましょう。
style.cssを作成
style.cssはその名の通りCSSを書いていくファイルですが、WordPressにおいてはテーマを認識させるという機能も担っている割と重要なファイルです。テーマが反映されないという時はこのstyle.cssがなかったり、ファイル名が違っていたり、コメントがなかったりということが原因になることがあります。
以下のソースをコピーして前述の項目で作成したディレクトリにstyle.cssという名前で保存しましょう。
/*
Theme Name: Twenty Twenty-two Child
Version: 0.1
Template: twenty twenty-two
*/Theme NameとVersionは自分のわかりやすい名前を自由に決めても大丈夫です。ただTemplateは親テーマのディレクトリ名と一致する必要があります。少しでも違う名前をつけてしまうと機能しなくなるのでコピーペーストして設定しましょう。
Templateが違っていた場合次のようなエラーメッセージが表示されます。
親テーマが見つかりませんでした。この子テーマを利用する前に、親テーマ example をインストールしてください。
もし上記エラーメッセージが表示された際はWordPressの管理画面からテーマのページに行くと壊れたテーマとして最下部に表示があります。そこに削除のリンクがありますので削除をクリックして、Templateの項目を修正、再度圧縮してアップロードをやり直してください。
functions.phpを作成
functions.phpとはその名の通りテーマの中で機能をつけたい時にphpの関数を追加するファイルでテーマの心臓部的な立ち位置のファイルです。ここでは親テーマと子テーマを結びつけるという意味合いの下記コードを貼り付けてfunctions.phpという名前で保存をします。このファイル名も違う名前をつけるとWordPress側では認識されませんのでご注意ください。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>やっていることとしては単純でwp_enqueue_scriptsというアクションフックとwp_enqueue_styleという関数でCSSを読み込んでいるだけです。child-styleの第3引数で親テーマのスタイルシートを先に読み込みますよという指定をしています。これによって子テーマのスタイルシートが後から読み込まれ親テーマのCSSを編集することなく上書きできるようになります。
ファイルのアップロード
ファイルのアップロードはFTPなどどんな方法でも構いませんが
ルートディレクトリ/wp-content/themes/
にアップロードします。ここでは最も手軽な方法としてWordPressの管理画面からアップする方法を見てみましょう。
※ルートディレクトリとはサーバで設定されているこのディレクトリを公開しますよというディレクトリでワードプレスの本体が設置されている場所になります。
まずはファイルを圧縮する必要があります。ファイルを格納しているディレクトリを右クリックするとどこかに圧縮するという記述があると思いますので圧縮をして一つのファイルにまとめます。
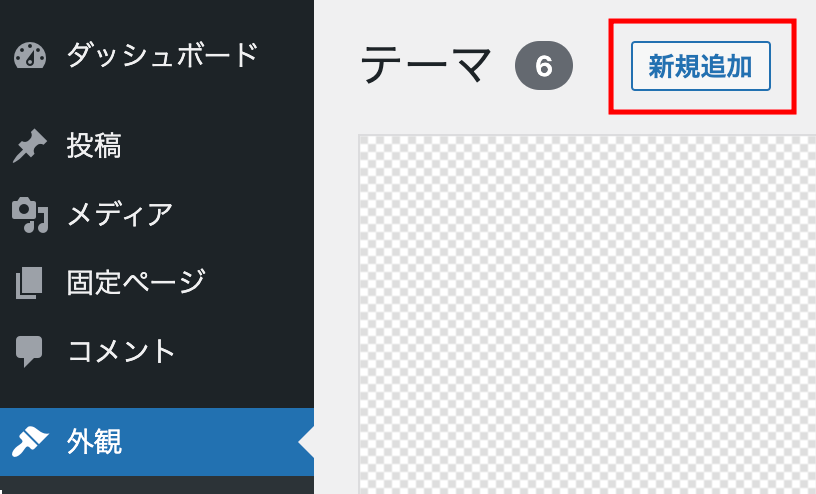
次にWordPressの管理画面を開いてテーマのページに行き以下の「新規追加」ボタンをクリックします。

エラーが出ずにアップロードできたら再度管理画面テーマのページに行って子テーマを有効化します。これで親テーマを維持しつつ子テーマで必要なところだけ上書きする体制が整いました。
子テーマが向いている時
・使いたいテーマがあって少しだけ変えたい時
・ワードプレス自体まだ初心者でよくわからない時
・親テーマの機能を使いつつ自分なりのアレンジを加えたい時
・すでにオリジナルのテーマがあってそれを触らずにメンテナンスしたい時
(↑ただこれは早めにオリジナルテーマを解析する、Git管理するなどした方が良いです。あくまでも応急処置としてこういう方法もあるということで)
子テーマが向いていない時
・オリジナルのデザインを実現したい時
・オリジナルの機能を実現したい時
・すでに親テーマをかなりカスタマイズしてしまった後
・すでにオリジナルのテーマがあってそれをメンテナンスできる時


コメント