グーグルアナリティクス4では最初からclickイベントというものがあります。
しかしこれは全てのクリックを計測するというものではありません。
自サイトドメイン外への遷移に限って記録されるというものになります。
つまり同一サイト内でリンクを回遊した際に計測するには設定が必要になります。
今回はその手順を書いていきます。
HTML内にgtagを設置します
以下のようなタグをHTMLのアンカータグ(aタグ)に設置します。
gtag('event', 'ここにイベント名を入れます', {'パラメータ名':'値','パラメータ名2':'値',・・・});
このタグを以下のようにaタグに組み込みます。
<a href="/cart" onclick="gtag('event','ボタンクリック',{'click_category':'femeil','click_action':'Yshirts','click_label':'cart'});">
全てのaタグに設置したい場合
全てのaタグに手動で設置するのはメンテナンス性を考えてもあまり良い形とは言えませんね。そこでJavaScriptを使用して全てのaタグとbuttonタグにgtagを設定したいと思います。
※以下ある理由からjQueryを使用しておりますが適宜JavaScriptに変換してお使いください。
jQuery(function () {
/**
* GA4のイベント設定
*/
document.querySelectorAll('a').forEach(anchor => {
anchor.addEventListener('click', function(e) {
const str = this.innerHTML; //現在のタグの中身を取得
const currentUrl = window.location.href; // 現在のページのURLを取得
gtag('event','リンククリック',{'click_page':currentUrl,'click_object':str});
});
});
document.querySelectorAll('button').forEach(anchor => {
anchor.addEventListener('click', function(e) {
const str = this.innerHTML; //現在のタグの中身を取得
const currentUrl = window.location.href; // 現在のページのURLを取得
gtag('event','ボタンクリック',{'click_page':currentUrl,'click_object':str});
});
});
});上記のようにすることでaタグやbuttonタグに挟まれたテキストを取得しイベントの値として記録することができ便利です。さらに厳密にしたい場合はidやclassなどの属性を取得して一緒に記録しても良いかもしれません。
Analyticsコンソールでの設定
計測する時詳細にするためにカスタムディメンションという値を設定します。
個人で設定できる項目、値のようなイメージで大丈夫です。

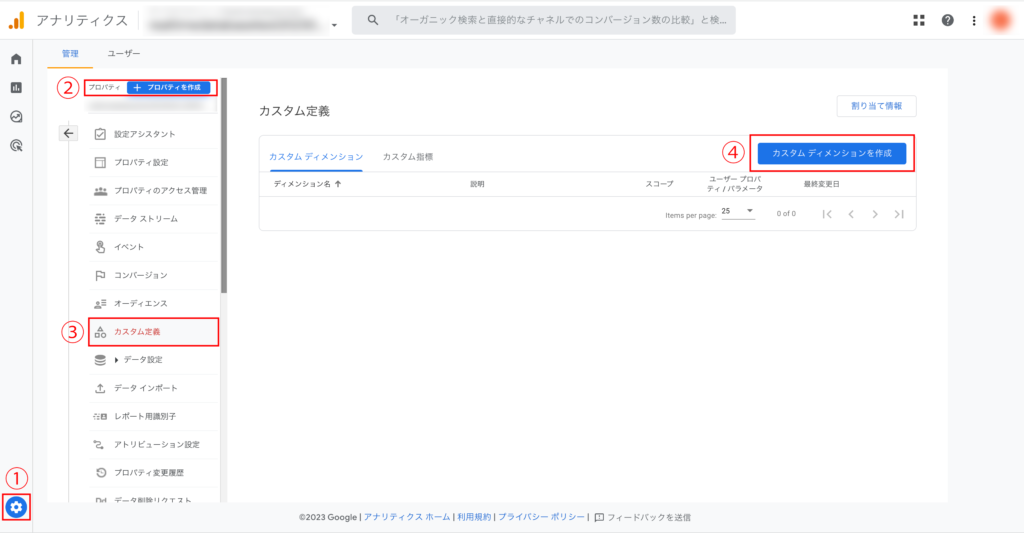
1.歯車マークの「設定」を開きます。
2.「プロパティ」という列の中を確認します。
3.「カスタム定義」をクリックします。
4.画面が左にスライドするので出てきた「カスタムディメンションを作成」というボタンをクリックします。

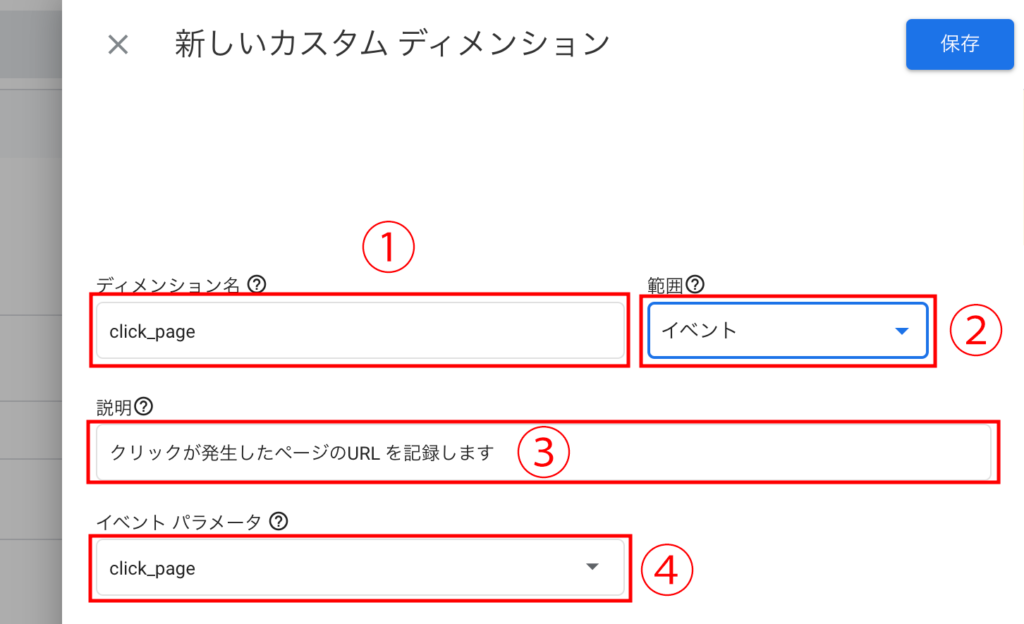
1.「ディメンション名」を入力します。これは項目名のようなイメージで、個人的にはgtagに設定したものがわかりやすかったので設定しています。自由に決めて良い所です。
2.「範囲」はイベントに設定をします。
3.「説明」を後から見たときにわかるように入力します。
4.「イベントパラメータ」を入力します。ここも個人的にはgtagに合わせています。
ここまででclick_pageという前述のJavaScriptの値について指定しました。前述のJavaScriptではclick_objectという項目もあると思います。ここの項目は適宜測定したいものを追加していく形なのでこれらに関しても設定した個数分だけカスタムディメンションを設定する必要があることに注意してください。
これでanalytics側の設定も完了しました。
リアルタイム計測で設定の確認
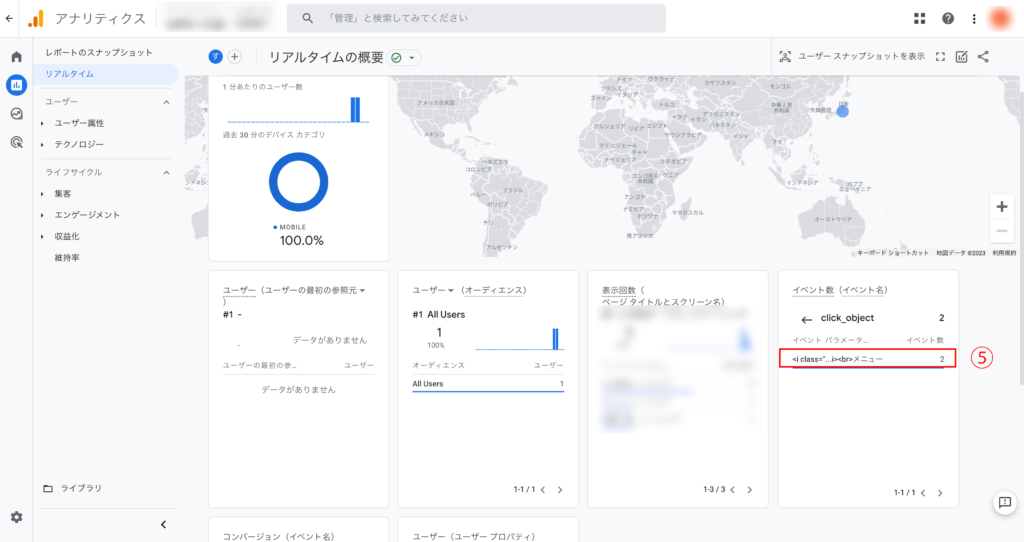
設定ができているかの確認を行います。analyticsのリアルタイム計測を使用します。設定したサイトにアクセスしてリンクなどをいくつかクリックしたらアナリティクスの管理画面から以下のように確認をしてみます。

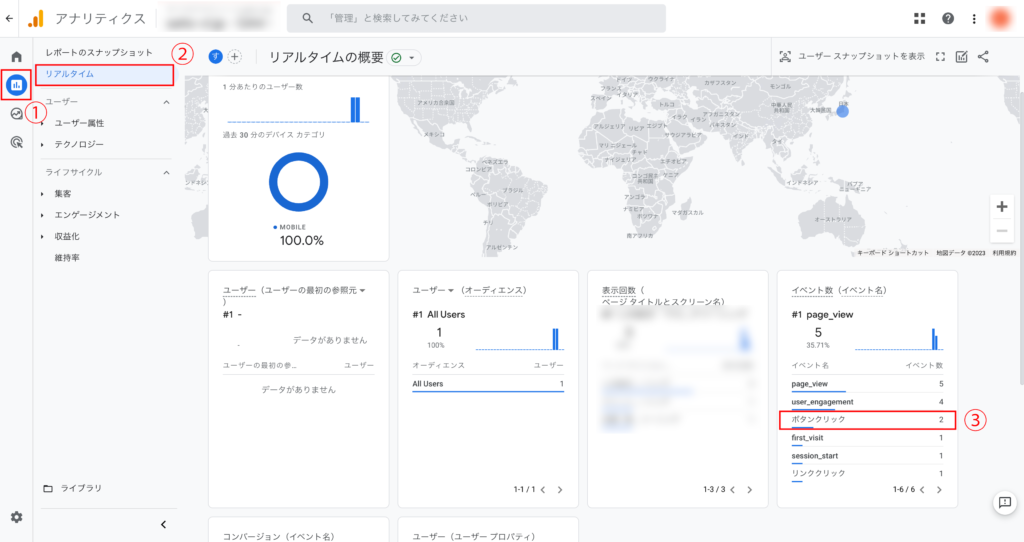
1.レポートをクリックします。
2.リアルタイムをクリックします。すると右側に幾つかのボックスが表示されます。
3.イベント数というボックスの中に設定した項目が出てくると思いますのでクリックします。

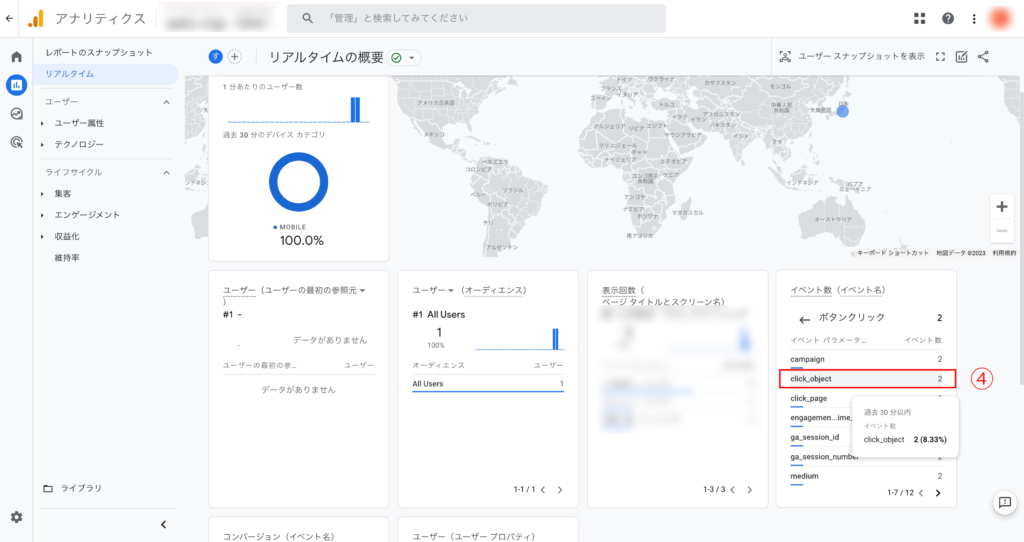
4.設定したパラメータ名が表示されますのでさらにそれをクリックします。

5.設定した値が計測されていれば成功です。
これで設定は完了です。あくまでも私の現時点でのケースですがchrome以外のブラウザでは稀に計測が記録されないということがありました。ブラウザもその時々でバグが出ることもありますので計測が予測不能な動きをするという際は他の主要ブラウザで確認して問題なければまた時期をずらしてテストするというのも良いかもしれません。


コメント